반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- vue
- http3
- SSR
- svelte
- msw
- n8n 기초
- n8n
- api test
- vue-cli
- custom command
- vue3
- CSS
- ViTE
- 비동기
- aws
- QUIC
- Cypress
- web vital
- import.meta.env
- e2e
- ts error
- caching
- devtools
- 선택자
- typeScript
- CloudFlare
- Testing
- JavaScript
- TLS
- csr
Archives
- Today
- Total
Develop Note by J.S.
[Datagrid] Datagrid 종류 및 특징 본문
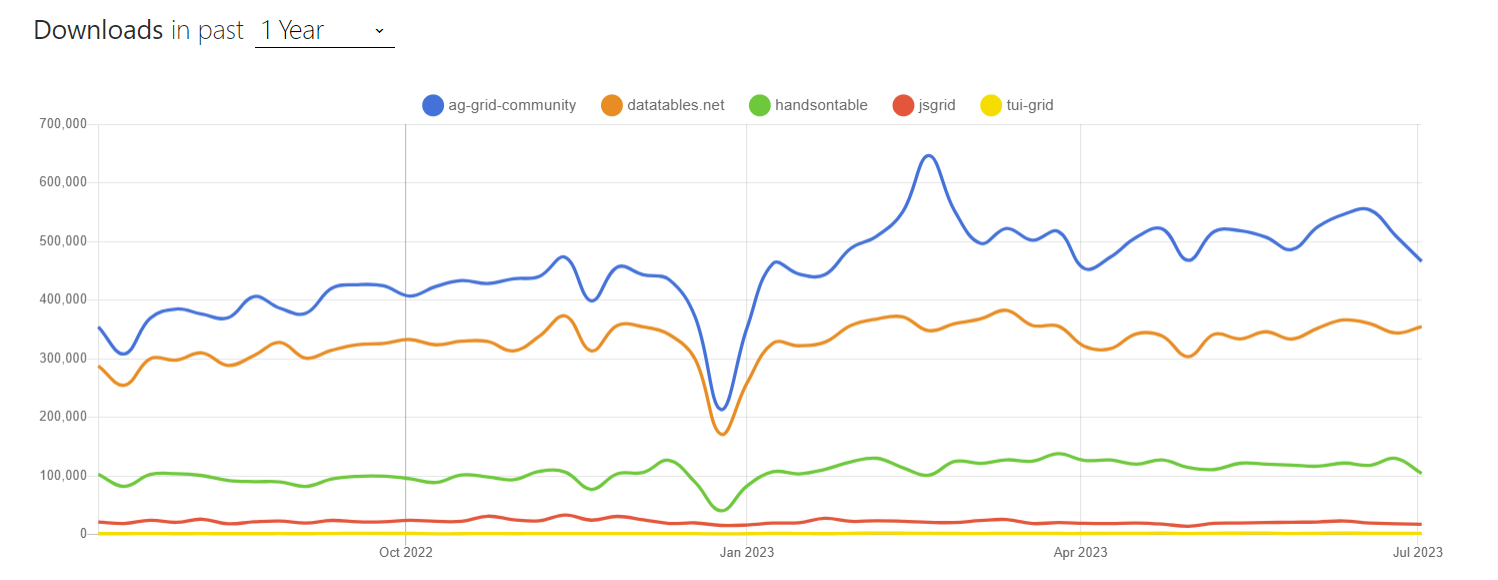
npm trends
https://npmtrends.com/ag-grid-community-vs-datatables.net-vs-handsontable-vs-jsgrid-vs-tui-grid
비교 Datagrid 대상은 npm download 횟수 기준으로 선정하였습니다.

1. ag-grid - https://www.ag-grid.com/
- 유연하고 고성능의 다양한 기능을 제공합니다. (정렬, 필터링, 페이징 및, 차트, 그룹화, 열고정, 체커보드 테이블 등)
- Vue3, typescript 개발 환경의 가이드를 제공합니다.
- 유/무료 라이선스가 제공 됩니다. (community는 상용에도 무료, enterprise는 Trial용도만 무료로 가능)
- 대량 데이터 처리, 빠른 렌더링 및 고급 기능 필요 시 적합합니다.

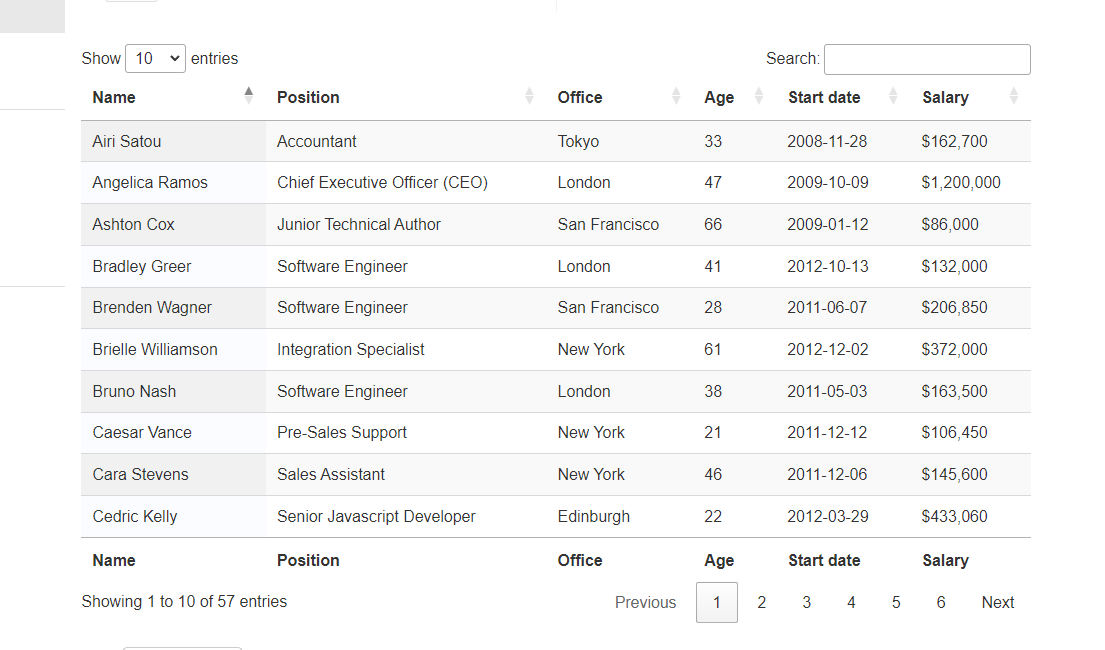
2. datatables - https://datatables.net/
- jQuery기반 가이드가 제공됩니다. (datatables.net-vue3 npm module 사용 가능)
- 기본적인 테이블 기능을 제공합니다.(정렬, 필터링, 페이징 등)
- 완전 무료 오픈 소스 (datatables 서포터 페이지 노출, 서포터 패키지)
- 작은 규모의 프로젝트 및 기본적인 테이블 요구 사항 인 경우 사용에 적합합니다.

3. handsontable - https://handsontable.com/
- 셀 편집, 정렬, 필터링, 행/열 추가 및 삭제, 수식, 병합 셀 등 다양한 기능을 제공합니다.
- 적은 데이터 셋의 적합하고, 사용자 인터랙션에 반응하는 데 강점이 있습니다. 고성능 기능은 제한적입니다.
- vue3 개발 환경의 가이드를 제공합니다.
- 유/무료 라이선스가 제공 됩니다. (무료는 비상업용 프로젝트에 한함)
- 엑셀 스타일의 스프레드 시트 기능을 필요로 하는 경우 적합합니다.

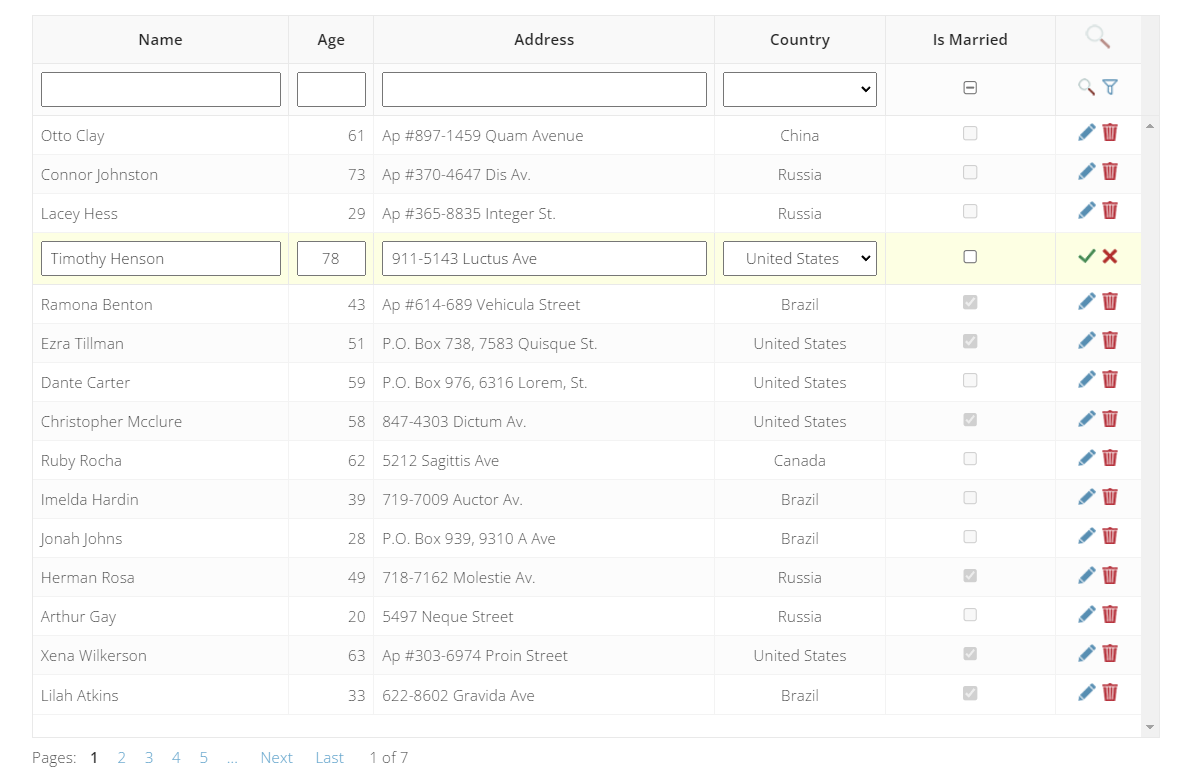
4. jsgrid - http://js-grid.com/
- JQuery 플러그인으로 제공됩니다.
- 간단한 테이블 기능을 제공합니다.
- 적은 데이터 셋의 적합하고 대용량, 빠른 렌더링과 같은 고성능 요구사항에는 제한적입니다.
- 무료 오픈소스로 제공됩니다.
- 간단한 데이터 그리드 기능 구현에 적합합니다.

5. toast ui - https://ui.toast.com/tui-grid
- NHN Cloud에서 관리하는 오픈소스 자바스크립트 UI 라이브러리 입니다.
- datagrid 외에도 차트, 이미지 편집기, text Editor, calendar 기능을 제공합니다.
- 가이드 문서 한글지원
- sample code는 javascript언어로된 코드만 제공됩니다.

반응형
'FrontEnd > Datagrid' 카테고리의 다른 글
| [Datagrid] ag-grid (with Vue3.x, Typescript) (0) | 2023.07.06 |
|---|

