| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- TLS
- JavaScript
- web vital
- typeScript
- CloudFlare
- 비동기
- custom command
- aws
- caching
- http3
- msw
- ViTE
- e2e
- api test
- 선택자
- vue-cli
- svelte
- csr
- vue3
- n8n
- devtools
- SSR
- vue
- Testing
- CSS
- Cypress
- n8n 기초
- ts error
- import.meta.env
- QUIC
- Today
- Total
Develop Note by J.S.
[Svelte] 기본문법 #6 (Context) 본문
1. Context Api
Svelte에서 데이터를 다른 컴포넌트의 공유하는 방법에는 Props, Store, Context Api 를 이용하는 방법이 있습니다.
- Props는 상위 컴포넌트에서 하위 컴포넌트로의 데이터 전달
- Store는 별도의 저장소를 두어 다양한 위치에서 해당 저장소에 접근하여 데이터를 핸들링을 할 수 있는 기능입니다.
- Context는 특정 컴포넌트 위치에서 Context를 생성하면 해당 컴포넌트 위치 기준 자식, 자손 컴포넌트 범위로 데이터를 공유하는 기능입니다.

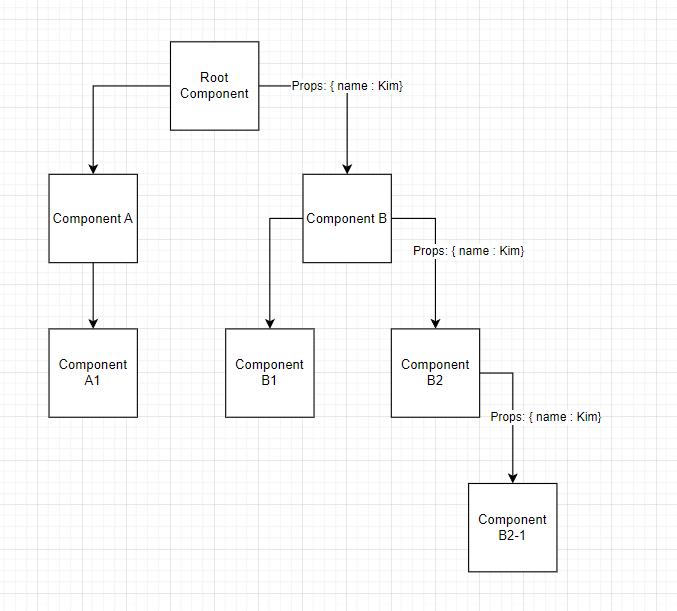
- 상기 이미지와 같은 컴포넌트 구조에서는 Props를 사용한다면 반복하여 자손 컴포넌트로 Props를 전달하는 번거로움이 발생됩니다. 이때 Context Api를 활용하면 간단하게 원하는 데이터를 공유할 수 있습니다.
- Context Api는 setContext 메서드로 공유할 데이터 정의하고, 하위컴포넌트에서의 getContext 이용하여 데이터를 가져올 수 있습니다.
- 하위 컴포넌트만 공유가 가능하며, 만약 형제 또는 부모 컴포넌트에서 getContext 사용 할 경우 undefined를 리턴합니다.
2. 사용법
- 부모 컴포넌트
// app.svelte
<script>
import { setContext } from "svelte";
import ChildComponent from './ChildComponent.svelte'
let count = 0;
function increment() {
count += 1;
}
setContext('currentCount', count);
</script>
<button on:click={increment}>
<ChildComponent />- 자식 컴포넌트
// ChildComponent.svelte
<script>
import ChildComponent from './ChildComponent.svelte'
</script>
<ChildComponent />- 자손 컴포넌트
// Descendants.svelte
<script>
import { getContext } from 'svelte'
let count = getContext('currentCount')
</script>
<p> Current Count is {count} </p>
참고사이트
https://learn.svelte.dev/tutorial/context-api
https://freeseamew.gitbook.io/svelte/3./3-context-api
https://kyounghwan01.github.io/blog/Svelte/svelte-basic/#context-api
'FrontEnd > Svelte' 카테고리의 다른 글
| [Svelte] Svelte란? (0) | 2024.01.23 |
|---|---|
| [Svelte] Router (0) | 2024.01.19 |
| [Svelte] 프로젝트 시작하기 (0) | 2024.01.18 |
| [Svelte] Svelte 기본문법 #5 (Lifecycle) (0) | 2024.01.17 |
| [Svelte] Svelte 기본문법 #4 (Transition) (0) | 2024.01.17 |


