| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- TLS
- JavaScript
- devtools
- CloudFlare
- 비동기
- Testing
- vue
- csr
- Cypress
- svelte
- vue-cli
- web vital
- typeScript
- http3
- e2e
- 선택자
- n8n 기초
- vue3
- caching
- aws
- custom command
- ViTE
- ts error
- import.meta.env
- api test
- SSR
- msw
- CSS
- n8n
- QUIC
- Today
- Total
Develop Note by J.S.
[HTML] 브라우저 동작 원리 본문
1. 브라우저
- HTTP(하이퍼 텍스트 전송 프로토콜)를 사용하여 텍스트, 이미지, 비디오 등의 콘텐츠를 송수신하여 브라우저를 통해 사용자와의 Interation 및 사용자가 원하는 정보를 제공합니다.
- 브라우저는 대표적으로 Mozilla Firefox, Google Chrome, Microsoft Edge, Apple Safari가 있어 서로 다른 다양한 기능을 제공하지만, 브라우저에 관계없이 사용자에게 동일한 경험을 제공할 수 있도록 웹 표준이 있습니다.
2. 브라우저의 기본 구조

1) 사용자 인터페이지 : 주소창, 뒤로가기, 새로고침, 북마크 등의 기능을 포함하며, 웹 페이지의 표시부분 (Document)를 제외한 모든 것을 뜻합니다.
2) 브라우저 엔진 : 렌더링 엔진과 상호작용을 하며 조작하는 인터페이스 입니다.
3) 렌더링 엔진 : 전송받은 콘텐츠를 화면에 그려주는 기능을 담당합니다.
4) 통신 : HTTP 프로토콜을 통한 요청과 같은 네트워크 통신을 수행합니다.
5) 자바스크립트 해석기 : 자바스크립트 코드의 파싱과 실행에 사용되며 대표적으로 Chrome의 V8엔진이 있습니다.
6) UI 백엔드 : 체크박스, 셀렉트 박스 등의 웹에서 제공되는 기본적인 인터페이스로써 OS사용자 인터페이스 체계를 사용합니다.
7) 자료 저장소 : 데이터 저장공간인 쿠키, 스토리지 등이 있으며, HTML5에는 웹DB가 해당됩니다.
3. 렌더링 엔진

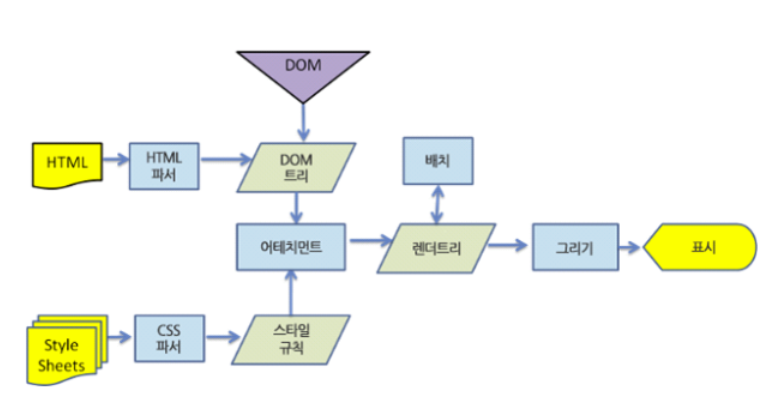
- HTTP 요청에 의한 특정 페이지 진입 시 Request 응답으로 HTML, Javascript, CSS 파일을 다운받습니다. 자바스크립트 파일은 엔진에 의하여 실행되지만, HTML, CSS파일은 렌더링 엔진에 의하여 각각 파싱되어 트리를 구성한 후 하나로 합쳐져 렌더 트리를 구성하고 배치(Layout)와 그리기(Paint) 과정을 거쳐 화면에 표시됩니다.
1) HTML Parser : DOM은 문서 객체 모델 (Document Object Model)의 준말이며, HTML 파일의 Parsing과정을 거쳐 Object형태로 변환되어진 표현을 뜻합니다. DOM으로 구성되면 자바스크립트가 실행될 때 HTML 요소와 연결하여 핸들링 할 수 있게됩니다.
2) CSS Parser : CSSOM은 CSS 객체 모델 (CSS Object Model)의 준말이며, Dom과 마찬가지로 자바스크립트에서 CSS를 조작할 수 있도록 변환된 API의 집합입니다.
3) 렌더 트리 : Dom, Cssom 트리가 구성되는 동안 브라우저는 화면에 표시할 준비를 합니다. 실제 화면에 표시해야할 요소의 올바른 위치, 순서를 결정하고 각 요소(노드)에 스타일정보가 포함되어 있습니다.
4) 배치(Layout) : 각 노드의 크기가 계산되고, 정확하게 위치 되도록 하는 과정이며, 루트 노드에서 하위 노드로 반복되어 진행됩니다. 일반적으로 레이아웃 계산을 화면의 해상도보다 높게 처리하여 브라우저의 크기를 확대/축소하여도 원본 크기 상태의 좌표와 매핑되어 배율에 상관없이 배치될 수 있습니다.
5) 그리기(Paint) : 렌더링 엔진은 모든 요소의 위치와 크기, 스타일 등의 정보가 확정이 되면 Paint 함수를 호출하여 화면에 표현합니다.
4. Reflow, Repaint
1) Reflow
- Reflow는 렌더링 이후 사용자 Interation에 의하여 요소 영역에 변경이 발생되면 각 요소의 크기와 위치를 다시 계산합니다. 따라서 특정 요소의 위치와 크기가 바뀌는 경우 부모요소, 형제요소, 하위요소에 영향을 주는 경우 영향 받는 요소들의 크기, 위치까지 다시 재계산 되어 많은 비용이 발생 될 수 있습니다.
2) Repaint
- Repaint는 요소의 배경색, 글자색 등의 단순한 스타일 변경 시 발생되며, Reflow에 비해 소모되는 비용이 낮습니다. 그럼에도 UI 화면 표현이 느려져 사용자 경험에 영향을 줄 수 있습니다.

- 상단 표는 리플로를 발생 시킬 수 있는 객체의 속성과 메소드입니다.
5. Reflow 최소화 방법
1) 스타일 변화를 원하는 경우 가능하면 Dom 구조상 가장 끝단에 위치한 노드를 핸들링 하는 것이 좋습니다.
- Reflow는 인접한 노드들까지 재 계산될 수 있으므로 가급적 끝단에 위치한 노드에 클래스를 이용한 스타일 변화를 주게되면 Reflow 행동반경을 전체 페이지가 아닌 일부 노드들로 제한 할 수 있습니다.
2) 인라인 스타일을 지양하는 것이 좋습니다.
- 인라인 스타일이 적용된 경우에는 페이지 전체에 수차례의 Reflow로 인해 영향을 주지만, 인라인 스타일이 없는 경우엔 외부 스타일 클래스의 조합으로 단 한번의 Reflow가 발생될 수 있습니다.
3) 퀄리티와 퍼포먼스 밸런스를 잘 선택합니다.
- 스타일 계산의 디테일로 인해 퀄리티가 높아질 수록 퍼포먼스는 떨어지게 됩니다. 반대로 퍼포먼스를 극대화하기 위해 디테일을 생각하지 않는다면 퀄리티가 떨어질 수 있습니다.
4) 자바스크립트를 통한 스타일 변화의 경우 가급적 한번에 처리하는 것이 좋습니다.
- 자바스크립트 코드로 인해 각 요소에 접근하여 스타일 변화를 하는 경우 하나의 함수에 모아서 한번에 처리를 해야지만 잦은 Reflow, Repaint를 방지하고 더욱 효과적으로 비용을 사용할 수 있습니다.
참고사이트
https://velog.io/@young_pallete/Reflow-Repaint%EC%9D%84-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
https://developer.mozilla.org/ko/docs/Web/API/CSS_Object_Model
