[Vue3] 다중 Instance
SPA(Single Page Application)로 개발을 하다보면 여러 조건들과 권한에 따라 로직을 구분해야하는 상황이 발생합니다. 성격이 다른 페이지들을 단일 Vue Instance에서 구현하다보면 물리적으로 분리를 시키는 것이 더 효율적일 때가 있습니다. 이때 다중 Instance를 생성하여 해결 할 수 있습니다.
File 분리
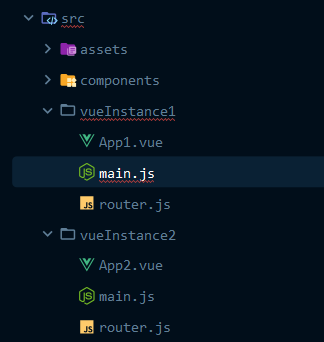
Vue Instance를 생성할 파일의 경로를 분리하여 각각의 Instance를 생성합니다.
// vueInstance1/main.ts
import { router } from './router'
import { createApp } from 'vue'
import App from './App1.vue'
const app = createApp(App);
app.use(router);
app.mount('#app')
// vueInstance2/main.ts
import { router } from './router'
import { createApp } from 'vue'
import App from './App2.vue'
const app = createApp(App);
app.use(router);
app.mount('#app');

각 Instance의 디렉토리를 분리하였으며, 각각의 router, vue component를 생성하였습니다. 인스턴스는 분할하였으나 도메인은 공유하기 때문에 사용자에게는 동일한 URL 주소로 제공됩니다.
이제 인스턴스를 분리하였으니 가장 중요한 webpack 설정이 남았습니다. 실제 Build -> 배포 후에는 브라우저에서 각 페이지별 URL로 접근하기 때문에 vue Instance 내 router로 이동 가능한 페이지들은 SPA로 동작되고, 분리된 vue Instance에 페이지로 이동시에는 해당하는 html 파일을 새로 불러와 브라우저에 표시됩니다.
webpack 설정은 vue.config.js에서 pages 속성으로 설정 가능합니다.
//vue.config.js
module.exports = {
pages: {
instance1: {
entry: 'src/instance1/main.ts',
template: 'public/index.html',
filename: 'index.html',
},
instance2: {
entry: 'src/instance2/main.ts',
template: 'public/instance2/instance2.html',
filename: 'instance2/index.html',
},
},
};entry : filename으로 최초 진입 될 경로 및 FileName
template : 해당 Instance가 Mount될 템플릿
filename : build시 생성될 html파일 경로 (url 주소 절대경로)
참고사이트
https://mmong-mong.tistory.com/4