FrontEnd/Vite&Vue-cli
[Vite] Vite + Vue3 + Typescript
js-web
2023. 7. 5. 09:39
반응형
Vite Tool을 이용하여 Vue3 + Typescript 프로젝트 생성 및 초기 Config File에 대한 설명 입니다.
1. vue 프로젝트 생성
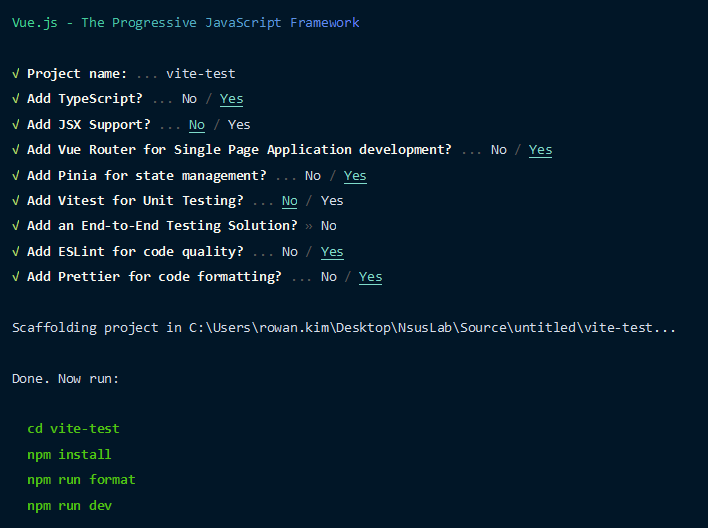
$npm init vue@latest
프로젝트에서 사용할 기능들을 체크하여 생성합니다. 테스트는 Typescript, Vue Router, Pinia, ESLint, Prettier를 선택하여 프로젝트를 생성하였습니다.
모듈 설치
$npm installDevServer 실행
$npm run devBuild
$npm run build
2. Vite.config.ts
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
build: {
rollupOptions: {
input: { //entry 경로, multi page 개발 시 지정
main: resolve(__dirname, 'index.html'),
},
output: { //build output 설정
assetFileNames: (assetInfo: any) => {
let extType = assetInfo.name.split('.').at(1);
if (/png|jpe?g|svg|gif|tiff|bmp|ico/i.test(extType)) {
extType = 'img';
}
return `assets/${extType}/[name]-[hash][extname]`;
},
chunkFileNames: 'assets/js/[name]-[hash].js',
entryFileNames: 'assets/js/[name]-[hash].js',
},
},
},
})alias는 value에 있는 ./src 의 경로를 소스 내에서 '@' 키워드로 치환하여 사용하겠다는 설정입니다.
3. tsconfig.json
현재 Vite@4.3.9 버전에서는 tsconfig 파일이 아래와 같이 app 환경과 node 환경의 tsconfig 파일이 생성됩니다.

tsconfig.app.json의 경우 ./src하위 app 영역의 tsconfig 설정이며, node는 Vite를 포함한 config 설정에 관한 컴퓨터 내부 Node영역에서 구동하는 ts설정입니다.
반응형