FrontEnd/Cypress
[Cypress] 선택자 & Custom Command
js-web
2023. 7. 12. 15:39
반응형
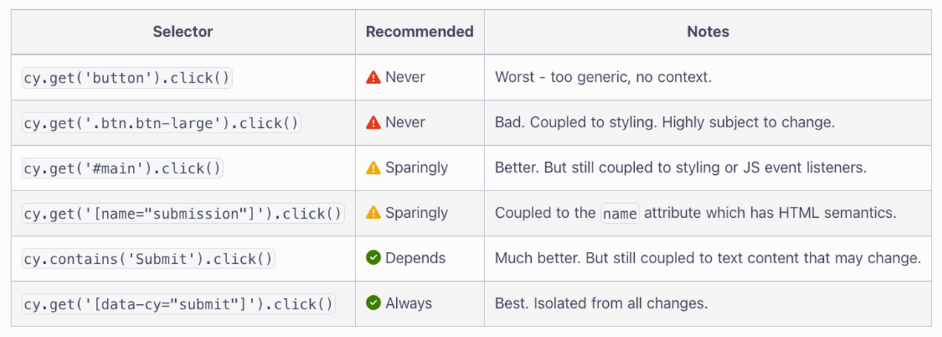
Cypress의 선택자의 경우 아래 이미지와 같은 방법이 있으며, Cypress 공식 문서에 따르면 변화의 가능성이 낮은 방법이 안전하다고 명시되어 있습니다 .

Cypress 테스팅 코드 작성 시 자주 사용되는 기능을 Custome Command로 설정하여 코드를 효율적으로 작성 할 수 있습니다. Command 사용법에 대한 간단한 예제입니다.
1. cypress/support/command.ts
// cy.get() Command등록
Cypress.Commands.add('dataCy', (selector) => {
return cy.get(`[data-cy=${selector}]`)
})2. cypress/support/e2e.ts
import './commands'3. cypress/support/index.d.ts
// typescript 사용 시 global.d.ts 파일 추가
declare namespace Cypress {
interface Chainable {
dataCy(dataTestAttribute: string): Chainable<JQuery<HTMLElement>> // 사용 command정의
}
}4. Command 사용
describe('Login page', () => {
it('URL 접근 시 로그인 페이지를 확인한다.', () => {
cy.visit('/')
cy.dataCy('header').contain('h1', 'You did it!')
})
})
참고사이트
https://www.programsbuzz.com/article/cypress-typescript-custom-commands
반응형