| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- SSR
- CloudFlare
- TLS
- typeScript
- n8n
- caching
- ts error
- QUIC
- web vital
- 비동기
- e2e
- 선택자
- JavaScript
- vue-cli
- import.meta.env
- CSS
- n8n 기초
- Testing
- ViTE
- svelte
- api test
- Cypress
- devtools
- vue
- http3
- csr
- aws
- custom command
- vue3
- msw
- Today
- Total
Develop Note by J.S.
[Cypress] Vite + Cypress 본문
프론트엔드 개발자가 가장 많이 번거롭다고 느끼는 부분은 개발 과정에서의 테스트라고 생각합니다. 사용자의 액션이 너무 다양하고 예측 불가능한 상황이 발생되기에 언제든 예외상황이 발생 할 수 있기 때문에 다양한 테스트 케이스를 수행할 필요합니다. 또한 중복코드의 리팩토링으로 인하여 모듈화 된 코드의 수정 사항 발생 시 해당 모듈을 사용하고 있는 전체 코드의 테스트가 필요해집니다. 이때 사용자 입장에서 개발된 서비스를 테스트 하는 것을 E2E(end to end) Test 라고 합니다.
소개 드릴 Cypress는 WEb Testing Tools이며, Vite + Vue3 개발에 적용하여 소개 드리고자 합니다.
1. Vite로 Cypress 설치
$npm init vue@latest
vite 초기화 시 Add an End-toEnd Testing Solution? 에서 Cypress를 선택합니다.
$cd [project name]
$npm install생성된 프로젝트 디렉토리로 진입 한 뒤 npm install을 실행 시키면 준비가 완료됩니다.
2. Package.json
"scripts": {
"dev": "vite",
"build:prod": "vite build --mode prod",
"build:stage": "vite build --mode stage",
"build:dev": "vite build --mode dev",
//start-server-and-test 로 서버 실행 후 브라우저가 열릴 때 까지 기다린 뒤 테스트 코드 실행
"test:e2e": "start-server-and-test 'vite dev --port 4173' http://localhost:4173 'cypress run --e2e'",
"test:e2e:dev": "start-server-and-test 'vite dev --port 4173' http://localhost:4173 'cypress open --e2e'",
//내부적으로 component를 mount한 뒤 테스트 코드 실행
"test:unit": "cypress run --component",
"test:unit:dev": "cypress open --component",
},
우리가 봐야 할 것은 test: 로 시작되는 script입니다. 크게 2가지로 구분할 수 있는데요, e2e와 unit 입니다.
1) cypress e2e
./cypress 폴더에 작성된 테스트 케이스를 실행하며, 실제 사용자 입장에서의 테스트(종단간 테스트)를 수행합니다.

2) cypress unit
컴포넌트 개별(Unit) 테스트입니다. 컴포넌트 테스트는 src/components/__test__ 경로에 테스트 케이스를 작성합니다.

스크립트 명령어 test:e2e, test:unit 모두 :dev 가 붙은 명령어가 있는데요, 차이점은 cypress open, cypress run이라는 명령어입니다.
3. Cypress Execute
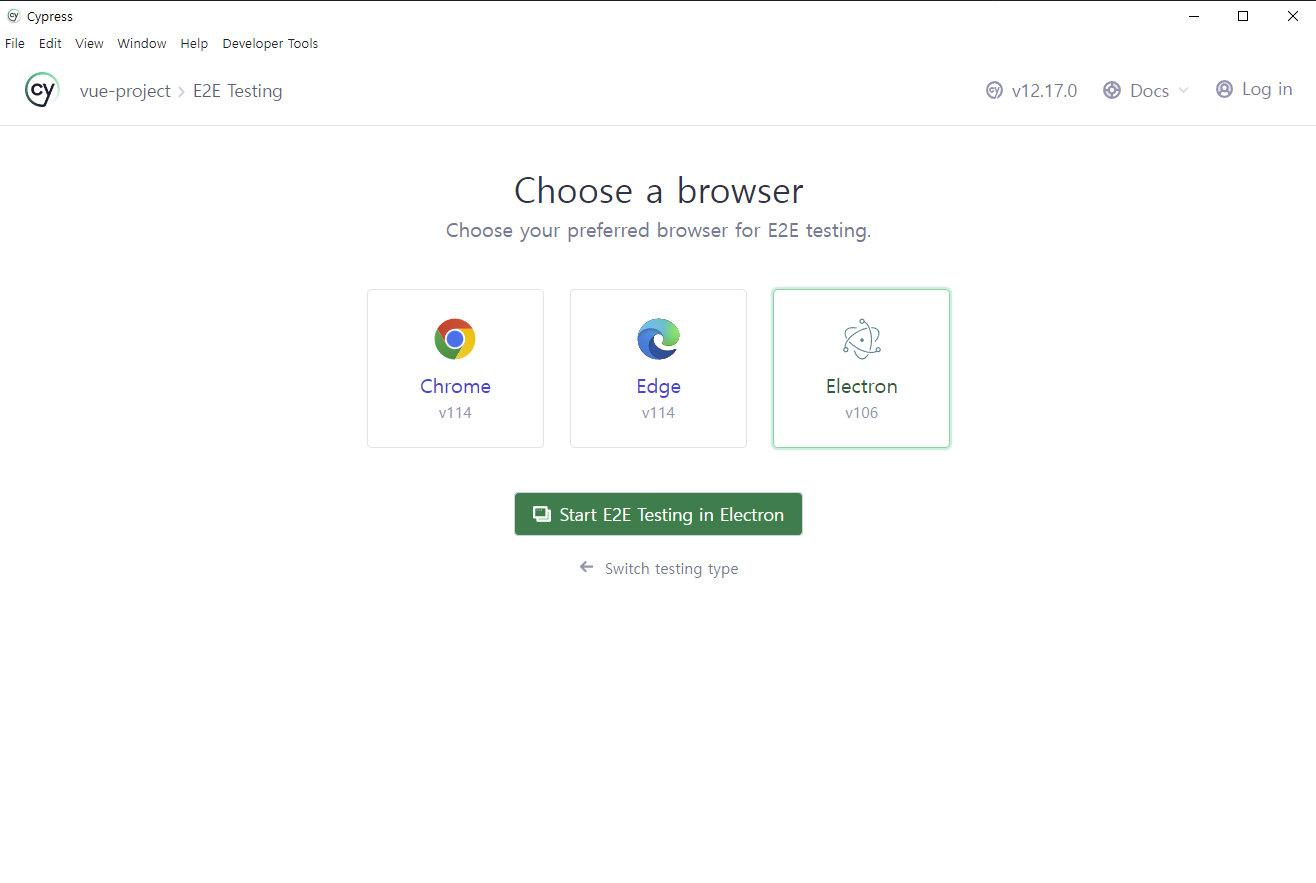
1) cypress open
Electron(cross platform desktop application)으로 서비스되는 Cypress Desktop App이 실행됩니다.


선택한 브라우저 종류에 따라 실행이 되고, e2e 또는 components 테스트 결과를 확인 할 수 있습니다.
2) cypress run
작성된 테스트 케이스를 진행한 뒤 결과를 콘솔로 보여줍니다. 또한 테스트 진행상황을 녹화하여 .mp4 파일을 제공합니다.
> vue-project@0.0.0 preview
> vite preview
➜ Local: http://localhost:4173/
➜ Network: use --host to expose
➜ press h to show help
DevTools listening on ws://127.0.0.1:52428/devtools/browser/5ee9feed-3f5e-499e-b239-3eac675bb7c3
Missing baseUrl in compilerOptions. tsconfig-paths will be skipped
====================================================================================================
(Run Starting)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Cypress: 12.17.0 │
│ Browser: Electron 106 (headless) │
│ Node Version: v17.3.0 (C:\Program Files\nodejs\node.exe) │
│ Specs: 1 found (example.cy.ts) │
│ Searched: cypress/e2e/**/*.{cy,spec}.{js,jsx,ts,tsx} │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
────────────────────────────────────────────────────────────────────────────────────────────────────
Running: example.cy.ts (1 of 1)
My First Test
√ visits the app root url (116ms)
1 passing (129ms)
(Results)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Tests: 1 │
│ Passing: 1 │
│ Failing: 0 │
│ Pending: 0 │
│ Skipped: 0 │
│ Screenshots: 0 │
│ Video: true │
│ Duration: 0 seconds │
│ Spec Ran: example.cy.ts │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
(Video)
- Started compressing: Compressing to 32 CRF
- Finished compressing: 0 seconds
- Video output: C:\Users\my\Desktop\Source\vue-project\cypress\videos\example.cy.ts.mp4
====================================================================================================
(Run Finished)
Spec Tests Passing Failing Pending Skipped
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ √ example.cy.ts 127ms 1 1 - - - │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
√ All specs passed! 127ms 1 1 - - -
참고사이트
'FrontEnd > Cypress' 카테고리의 다른 글
| [Cypress] Custom Command Test (0) | 2023.07.18 |
|---|---|
| [Cypress] Cypress + MSW (0) | 2023.07.17 |
| [Cypress] Api Test (0) | 2023.07.12 |
| [Cypress] Cypress Methods & Assertions정리 (0) | 2023.07.12 |
| [Cypress] 선택자 & Custom Command (0) | 2023.07.12 |


