| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- aws
- devtools
- typeScript
- e2e
- SSR
- TLS
- CloudFlare
- ViTE
- 비동기
- custom command
- ts error
- import.meta.env
- vue3
- QUIC
- Cypress
- vue
- JavaScript
- 선택자
- CSS
- caching
- msw
- csr
- http3
- vue-cli
- rendering
- Testing
- svelte
- api test
- https
- web vital
- Today
- Total
목록2023/07/05 (3)
Develop Note by J.S.
 [Vite] Vite 환경변수 활용
[Vite] Vite 환경변수 활용
Vite에서 .env[mode] 파일에 설정한 환경변수를 가져오는 키워드는 import.meta.env입니다. 1. 환경변수 파일 생성 .env.[mode] 환경변수 파일을 프로젝트 root경로에 생성합니다. //vue-cli .env.dev VUE_APP_IMG_URL = 'https://img-url/' VUE_APP_API_URL = 'https://vue-cli-api-url' VUE_APP_DOMAIN = 'https://domain.net' //vite .env.dev VITE_IMG_URL = 'https://img-url/' VITE_API_URL = 'https://vite-api-url' VITE_DOMAIN = 'https://domain.net' vue-cli에서는 환경변수에 pre..
Typescript로 개발할 때 tsconfig.json에서 주로 사용되는 속성에 관하여 정리해보았습니다. 1. CompilerOptions { "compilerOptions": { "target": "es5", "module": "commonjs", "allowJs": true, "composite": true, "noImplicitAny": true, "removeComments": true, "baseUrl": "./" "paths": { "@/*": ["./src/*"] } "outFile": "./", "outDir": "./", "rootDir": "./", } } target : Compile시에 Typescript 코드를 어떤 버전의 javascript 코드로 변경할지에 대한 설정 modu..
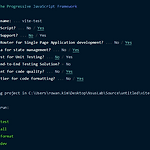
 [Vite] Vite + Vue3 + Typescript
[Vite] Vite + Vue3 + Typescript
Vite Tool을 이용하여 Vue3 + Typescript 프로젝트 생성 및 초기 Config File에 대한 설명 입니다. 1. vue 프로젝트 생성 $npm init vue@latest 프로젝트에서 사용할 기능들을 체크하여 생성합니다. 테스트는 Typescript, Vue Router, Pinia, ESLint, Prettier를 선택하여 프로젝트를 생성하였습니다. 모듈 설치 $npm install DevServer 실행 $npm run dev Build $npm run build 2. Vite.config.ts import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitej..
