반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- aws
- ts error
- web vital
- Testing
- JavaScript
- import.meta.env
- https
- api test
- SSR
- vue
- ViTE
- CloudFlare
- msw
- caching
- TLS
- 선택자
- Cypress
- typeScript
- QUIC
- vue-cli
- e2e
- 비동기
- http3
- CSS
- rendering
- custom command
- csr
- svelte
- devtools
- vue3
Archives
- Today
- Total
목록Cypress (9)
Develop Note by J.S.
 [Cypress] Vite + Cypress
[Cypress] Vite + Cypress
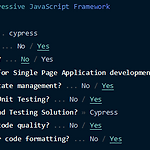
프론트엔드 개발자가 가장 많이 번거롭다고 느끼는 부분은 개발 과정에서의 테스트라고 생각합니다. 사용자의 액션이 너무 다양하고 예측 불가능한 상황이 발생되기에 언제든 예외상황이 발생 할 수 있기 때문에 다양한 테스트 케이스를 수행할 필요합니다. 또한 중복코드의 리팩토링으로 인하여 모듈화 된 코드의 수정 사항 발생 시 해당 모듈을 사용하고 있는 전체 코드의 테스트가 필요해집니다. 이때 사용자 입장에서 개발된 서비스를 테스트 하는 것을 E2E(end to end) Test 라고 합니다. 소개 드릴 Cypress는 WEb Testing Tools이며, Vite + Vue3 개발에 적용하여 소개 드리고자 합니다. 1. Vite로 Cypress 설치 $npm init vue@latest vite 초기화 시 Add ..
FrontEnd/Cypress
2023. 7. 10. 12:10
