| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- typeScript
- web vital
- vue-cli
- vue
- e2e
- QUIC
- 선택자
- devtools
- custom command
- ViTE
- SSR
- aws
- Testing
- api test
- https
- msw
- CloudFlare
- rendering
- 비동기
- vue3
- JavaScript
- csr
- Cypress
- caching
- http3
- import.meta.env
- svelte
- TLS
- ts error
- CSS
- Today
- Total
목록2023/07 (35)
Develop Note by J.S.
 [Cypress] Vite + Cypress
[Cypress] Vite + Cypress
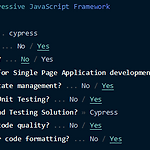
프론트엔드 개발자가 가장 많이 번거롭다고 느끼는 부분은 개발 과정에서의 테스트라고 생각합니다. 사용자의 액션이 너무 다양하고 예측 불가능한 상황이 발생되기에 언제든 예외상황이 발생 할 수 있기 때문에 다양한 테스트 케이스를 수행할 필요합니다. 또한 중복코드의 리팩토링으로 인하여 모듈화 된 코드의 수정 사항 발생 시 해당 모듈을 사용하고 있는 전체 코드의 테스트가 필요해집니다. 이때 사용자 입장에서 개발된 서비스를 테스트 하는 것을 E2E(end to end) Test 라고 합니다. 소개 드릴 Cypress는 WEb Testing Tools이며, Vite + Vue3 개발에 적용하여 소개 드리고자 합니다. 1. Vite로 Cypress 설치 $npm init vue@latest vite 초기화 시 Add ..
 [Git] Git Branch 전략
[Git] Git Branch 전략
Git Branch 전략에 대하여 공부한 내용을 공유하려 합니다. 개인적으로 최근까지 Git-Flow의 브랜치 전략만이 표준이며 꼭 따라야 한다는 고정 관념이 있었습니다. 실제 프로젝트를 진행함에 있어 상황에 맞게 조금씩 변형하며 개발을 했었으나 그 기준은 Git-Flow였습니다. 2010년 nvie라는 닉네임을 가진 개발자가 Git-Flow 전략을 세웠는데, 아래 글은 2020년에 그가 발표한 글입니다. 따라서, Git Branch 전략은 완벽한 정답이 없으며 상황에 맞게 선택/변형하여 적용하면 될 것으로 생각됩니다. 1. Git-Flow git-flow는 버전관리가 필요한 앱, 솔루션 등의 적합한 워크플로우입니다. 가장 널리 알려진 브랜치전략으로, 타 브랜치전략에 비해 러닝커브가 높습니다. 기본적으로..
 [Datagrid] ag-grid (with Vue3.x, Typescript)
[Datagrid] ag-grid (with Vue3.x, Typescript)
Datagrid 기능을 제공하는 모듈 중 ag-grid의 소개 및 사용법입니다. Datagrid란? 데이터를 가져와 그리드에 배열하도록 하는 JavaScript UI 컴포넌트입니다. 데이터 그리드를 사용하면 정렬, 필터링, 페이징 및 스크롤과 같이 데이터 또는 데이터 표시 속성을 조작하는 기능을 추가할 수 있습니다. 또한 Datagrid의 큰 장점으로는 Keyboard Interaction 이 가능합니다. undo, redo, copy & paste, 화살표 이동, page up & down 등 Datagrid에 포커스만 있다면 키보드 조작으로 Excel과 동일한 액션이 가능합니다. ag-grid는 Javascript 기반 오픈소스 Datagrid입니다. 다양한 옵션들을 활성/비활성화 하며 컨트롤 할 수..
 [Vite] Vite 환경변수 활용
[Vite] Vite 환경변수 활용
Vite에서 .env[mode] 파일에 설정한 환경변수를 가져오는 키워드는 import.meta.env입니다. 1. 환경변수 파일 생성 .env.[mode] 환경변수 파일을 프로젝트 root경로에 생성합니다. //vue-cli .env.dev VUE_APP_IMG_URL = 'https://img-url/' VUE_APP_API_URL = 'https://vue-cli-api-url' VUE_APP_DOMAIN = 'https://domain.net' //vite .env.dev VITE_IMG_URL = 'https://img-url/' VITE_API_URL = 'https://vite-api-url' VITE_DOMAIN = 'https://domain.net' vue-cli에서는 환경변수에 pre..
Typescript로 개발할 때 tsconfig.json에서 주로 사용되는 속성에 관하여 정리해보았습니다. 1. CompilerOptions { "compilerOptions": { "target": "es5", "module": "commonjs", "allowJs": true, "composite": true, "noImplicitAny": true, "removeComments": true, "baseUrl": "./" "paths": { "@/*": ["./src/*"] } "outFile": "./", "outDir": "./", "rootDir": "./", } } target : Compile시에 Typescript 코드를 어떤 버전의 javascript 코드로 변경할지에 대한 설정 modu..
 [Vite] Vite + Vue3 + Typescript
[Vite] Vite + Vue3 + Typescript
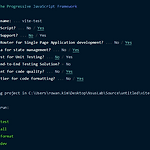
Vite Tool을 이용하여 Vue3 + Typescript 프로젝트 생성 및 초기 Config File에 대한 설명 입니다. 1. vue 프로젝트 생성 $npm init vue@latest 프로젝트에서 사용할 기능들을 체크하여 생성합니다. 테스트는 Typescript, Vue Router, Pinia, ESLint, Prettier를 선택하여 프로젝트를 생성하였습니다. 모듈 설치 $npm install DevServer 실행 $npm run dev Build $npm run build 2. Vite.config.ts import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitej..
 [Vite] Vite란
[Vite] Vite란
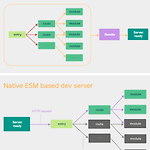
Vite(프랑스어로 "빠른", 발음: /vit/)는 Module Bundling, DevServer, HMR 등의 기능을 지원하는 프론트엔드 개발자를 위한 Tools 입니다. Vite를 사용해야하는 이유 1. 번들링(Bundling) .js, .html, .vue, .jsx 등 여러 종류의 파일로 이루어신 소스를 브라우저에서 실행할 수 있도록 하나로 모아주는 Bundling 기능을 제공합니다. 2. 개발 서버 구동속도 향상 이전 번들링 기반 개발서버 구동 방식에는 모든 소스코드의 크롤링 및 빌드작업이 완료되어야 페이지 접속이 가능했습니다. 소스내에 포함된 Require 모듈들의 번들링 완료 후 서버가 구동되었던 방식에서 Native ESM(ES Modules) 기반 개발 서버 구동방식으로 브라우저 실행 ..
 [CDN] Cloudflare - HTTP/3
[CDN] Cloudflare - HTTP/3
Cloudflare에서 HTTP/3 설정 방법 및 프로토콜 확인 방법입니다. 1. Cloudflare - HTTP/3 활성화 Dashboard -> Speed → 최적화 → 프로토콜 최적화 Tab → HTTP/3(QUIC 사용) 2. 활성 상태 확인 HTTP/3(QUIC 사용) 버튼 활성 화 후 상태값 확인 3. 개발자 모드 Response Protocol 확인 페이지 접속 → 개발자모드 → Network 탭 (protocol tab 추가) → HTTP/3 프로토콜 적용 확인 4. HTTP/3 지원 여부 확인 사이트 https://www.http3check.net/?host=aws.amazon.com HTTP/3 지원 여부 확인 5. 유의사항 Cloudflare에서 http3, https(ssl)를 적용..
